Dernière mise à jour : 18 juin 2025

Introduction
Protéger ses formulaires en ligne contre les spams et les attaques automatisées est crucial. Turnstile de Cloudflare offre une solution efficace, permettant de sécuriser vos formulaires WordPress sans nuire à l’expérience utilisateur. Contrairement aux CAPTCHAs classiques, Turnstile propose une vérification transparente, facilitant la vie de vos utilisateurs légitimes tout en bloquant les bots nuisibles.
Qu’est-ce que Turnstile ?
Turnstile est un service innovant de Cloudflare, conçu pour détecter et bloquer le trafic non humain sur les sites web. Au lieu d’obliger les utilisateurs à résoudre des énigmes visuelles ou textuelles, Turnstile utilise des défis adaptatifs pour distinguer de manière transparente les utilisateurs légitimes des bots.

Générer les clés Turnstile
Pour utiliser Turnstile et sécuriser vos formulaires, vous devez d’abord créer un compte Cloudflare. Cette étape essentielle vous fournira les clés nécessaires à l’activation de Turnstile sur votre site WordPress.
Création du compte Cloudflare
- Visitez le site de Cloudflare et remplissez le formulaire d’inscription.
- Un email vous sera envoyé. Cliquez sur le lien pour activer votre compte.
- Connectez-vous à votre compte
Configuration de Turnstile dans Cloudflare
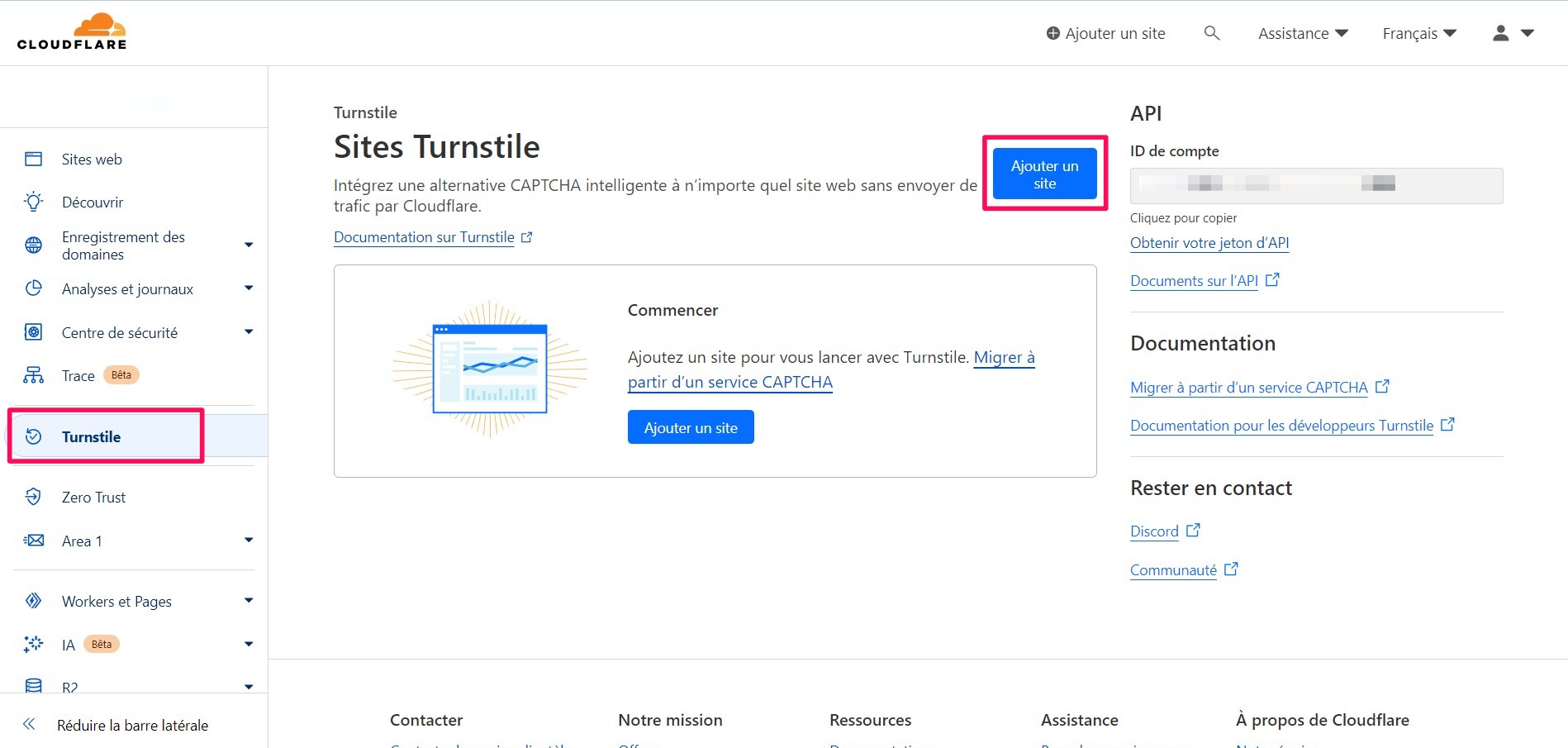
- Ajouter un site : Dans votre tableau de bord Cloudflare, naviguez vers la section Turnstile et sélectionnez “Ajouter un site”.

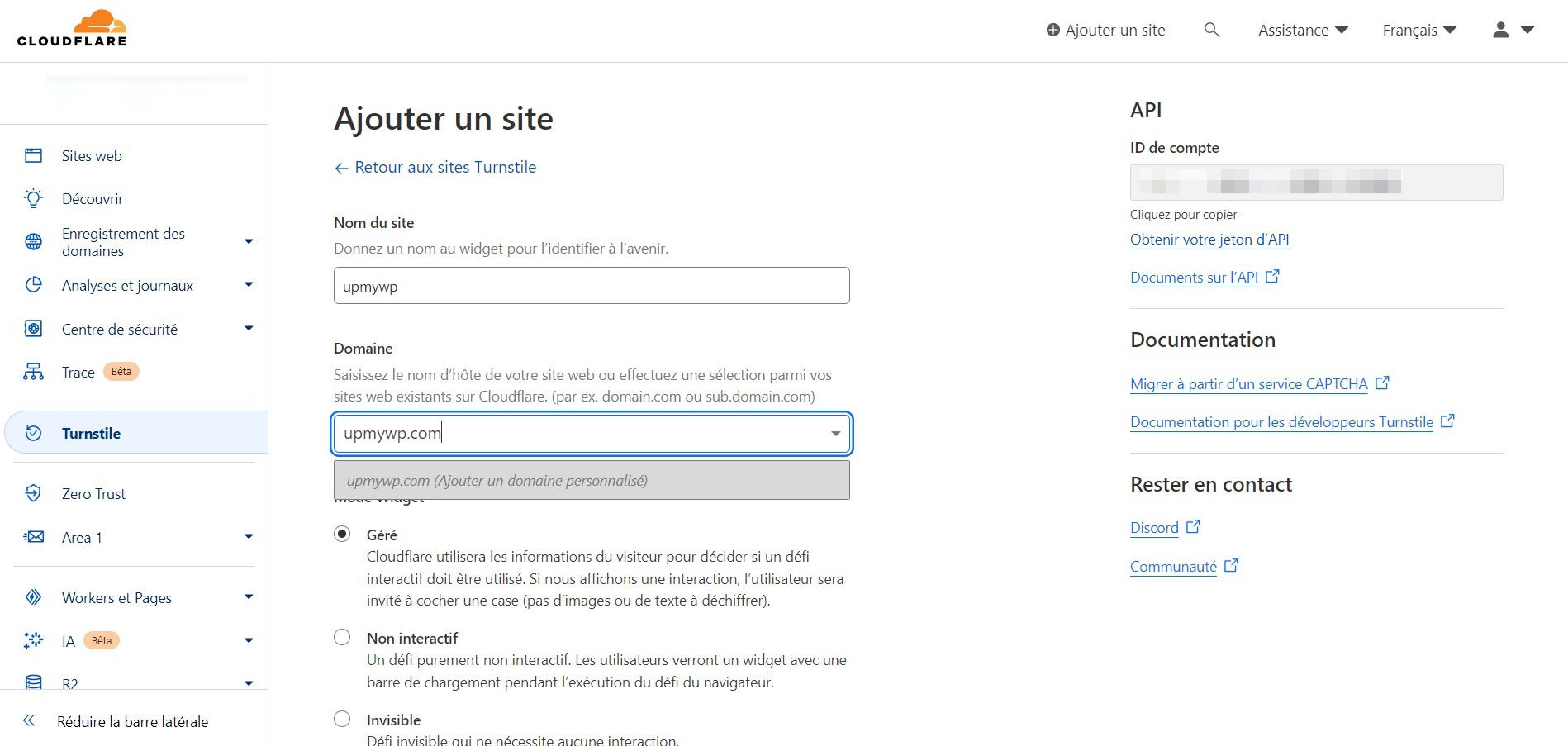
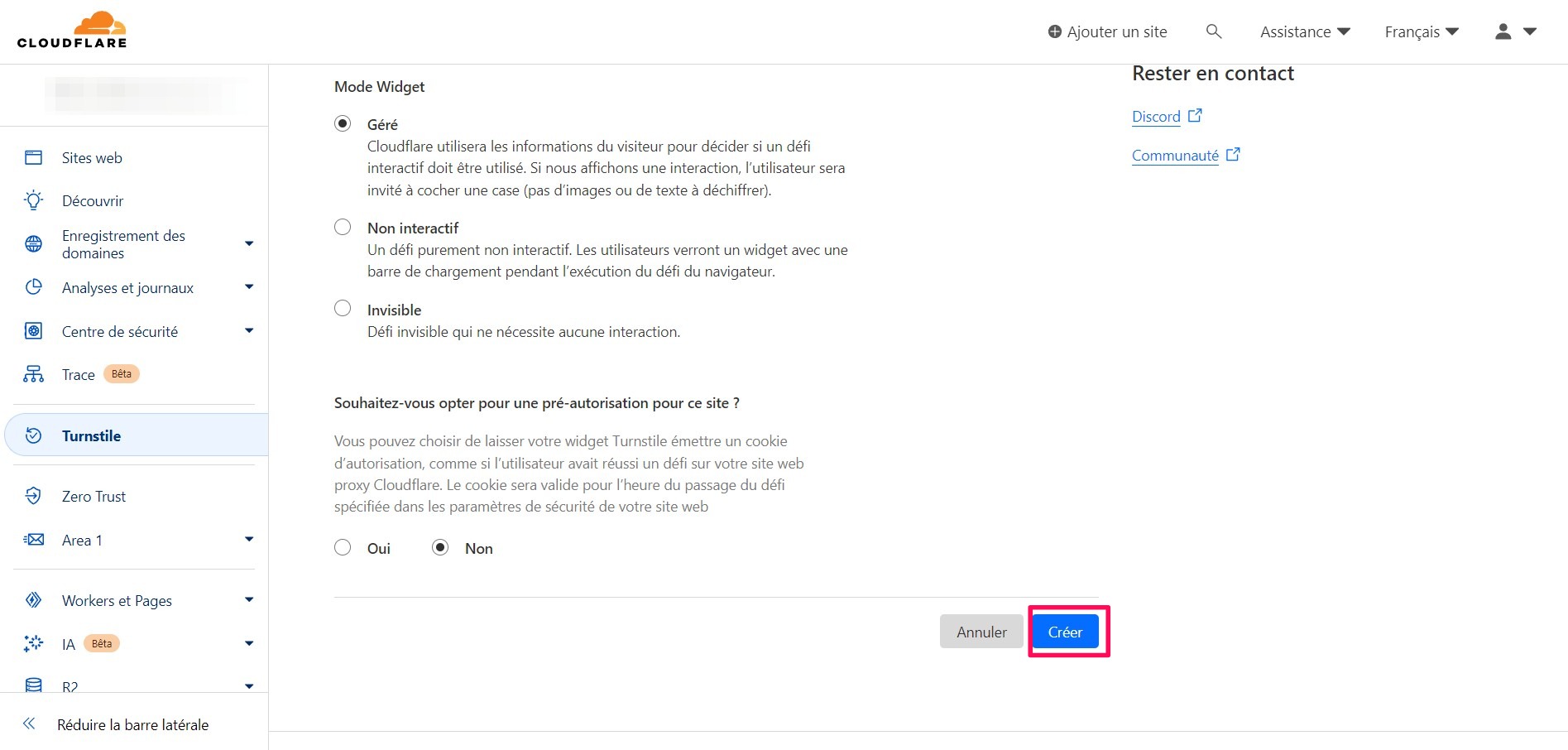
- Détails du site : Entrez le nom de votre site et son domaine, puis sélectionnez “Géré” comme mode pour le widget. Cliquez sur “Créer”.


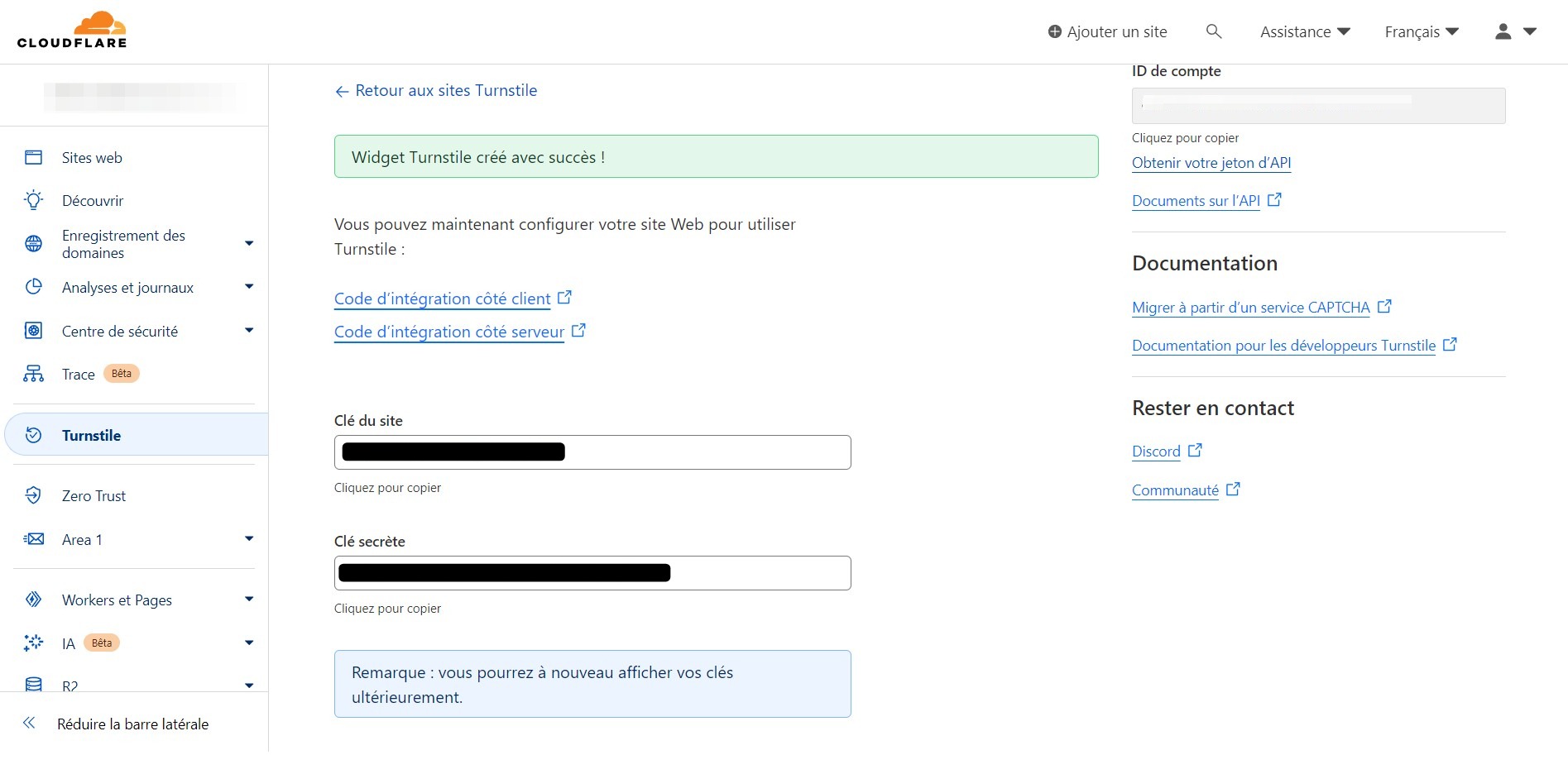
- Clés API : Vous obtiendrez une clé publique et une clé secrète. Nous en aurons besoin un peu plus tard. Veillez à ne jamais partager votre clé secrète (sauf à votre développeur s’il doit vous l’intégrer).

Chargement du script Turnstile dans WordPress
Avant d’intégrer Turnstile à vos formulaires, vous devez charger le script nécessaire sur votre site. Ajoutez le code suivant au fichier functions.php de votre thème enfant.
function enqueue_turnstile_script() {
wp_enqueue_script('turnstile', 'https://challenges.cloudflare.com/turnstile/v0/api.js', array(), null, true);
}
add_action('wp_enqueue_scripts', 'enqueue_turnstile_script');Ce code assure que le script Turnstile est chargé correctement, permettant le fonctionnement du widget sur vos formulaires.
Exemple d’intégration de Turnstile avec Contact Form 7
Pour intégrer Turnstile avec n’importe quel formulaire WordPress, la démarche reste similaire, bien que le code spécifique d’intégration puisse varier selon le plugin utilisé. Dans cet exemple, nous nous concentrerons sur Contact Form 7 (CF7), l’un des plugins de formulaire les plus populaires et flexibles sur WordPress.
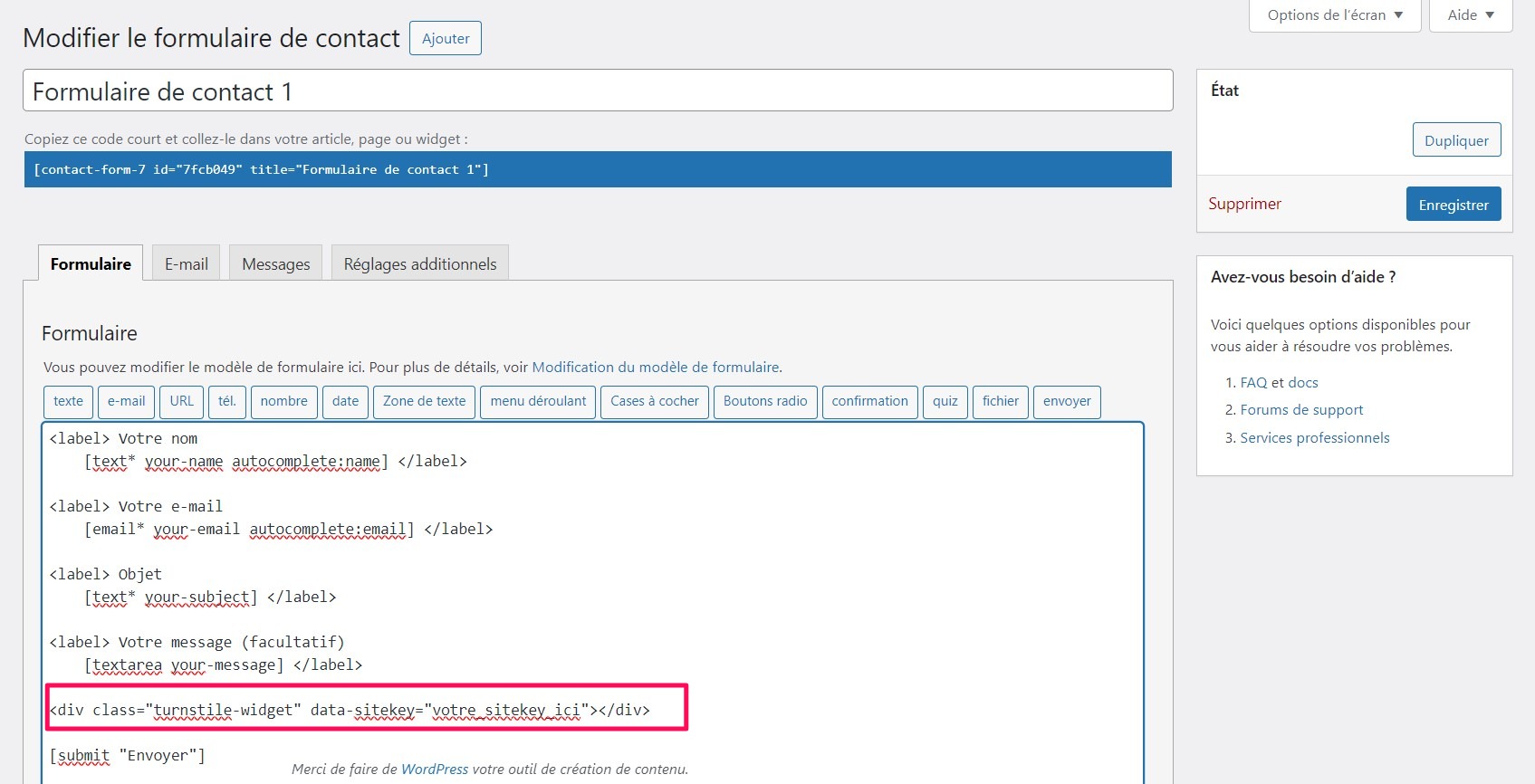
Intégration du widget Turnstile au formulaire CF7
Modifiez le formulaire CF7 où vous souhaitez ajouter Turnstile, par exemple avant le bouton “Envoyer”, en ajoutant le code HTML suivant et en modifiant ‘VOTRE-CLE-PUBLIQUE’ par la clé publique obtenue de Cloudflare.
<div class="cf-turnstile" data-sitekey="VOTRE-CLE-PUBLIQUE" data-callback="javascriptCallback"></div>
//Remplacez ici par votre clé publique générée plus tôt dans Cloudflare
Validation de la réponse Turnstile côté serveur
Ajoutez le code suivant dans le fichier functions.php de votre thème pour intégrer la validation Turnstile avec Contact Form 7, en remplaçant ‘VOTRE-CLE-SECRETE’ par la clé secrète obtenue de Cloudflare :
add_action('wpcf7_before_send_mail', 'upmywp_custom_turnstile_verification');
function upmywp_custom_turnstile_verification($contact_form) {
$submission = WPCF7_Submission::get_instance();
$posted_data = $submission->get_posted_data();
$turnstile_response = isset($posted_data['cf-turnstile-response']) ? $posted_data['cf-turnstile-response'] : '';
if (!empty($turnstile_response)) {
$secret_key = 'VOTRE-CLE-SECRETE'; //Remplacez ici par votre clé secrète générée plus tôt dans Cloudflare
$response = wp_remote_post('https://challenges.cloudflare.com/turnstile/v0/siteverify', array(
'body' => array(
'secret' => $secret_key,
'response' => $turnstile_response,
)
));
$response_body = wp_remote_retrieve_body($response);
$result = json_decode($response_body, true);
if ($result['success'] != 1) {
$contact_form->skip_mail = true;
$submission->add_error('upmywp_validation_failed', 'La vérification Turnstile a échoué.');
}
}
}Conclusion
L’ajout de Turnstile à vos formulaires WordPress renforce la sécurité de votre site en protégeant contre les spams et les bots, tout en offrant une expérience utilisateur fluide et sans interruptions. Ce tutoriel vous a guidé à travers les étapes essentielles pour intégrer Turnstile, de l’ajout du script nécessaire à la validation côté serveur avec Contact Form 7.
Si vous avez besoin d’assistance supplémentaire ou avez des questions, n’hésitez pas à nous contacter.

